Table Of Content
Discover What is the Difference Between Frontend and Backend Web Development
Web development today has become a vast field, one filled with different technologies and terminologies. For those already entrenched into the domain, keeping up with these terms is quite easy. However, for those who are new to web development or software development in general, things like frontend vs. backend or Vue vs React are quite difficult to understand.
To put it simply, there are two major parts to a website – a front end, and a back end. Front end is the part that is visible to the user. The back end is the part of a website that makes it possible for the users to use that front end. But due to their naturally entwined natures, people often find it difficult to differentiate between the two.
Generally, while the two technologies are quire distinctly separate, the advent of technologies that could be used for both aspects of a website have made the job differentiating the two concepts quite drastically.
So, without further ado, let’s find out what is the difference between frontend and backend web development, and why do people hire a professional web development agency to do it for them.
What is Frontend Web Development?

Before we start to understand the difference that separate frontend development from backend, let’s first discuss what frontend web development is actually like.
Essentially, frontend development is all about dealing with the user-facing side of a website. They are tasked with using various technologies and web programming languages to ensure an appealing and intuitive design is achieved for your website.
These developers often use a mix of software development technologies to develop the frontend of a website, including HTMl, CSS, Javascript and more. However, nowadays, there are technologies that are bridging this gap, and working towards creating an environment where a developer can use the same programming language for both frontend and backend functionality.
Still, even today, frontend development is considered a distinct skill in many avenues, one that is different from backend web development.
The Skills Needed to be a Frontend Developer
Some of the most common skills you need to cultivate as a frontend developer include:
- HTML – the standard programming language used to implement a basic structure of the webpage’s content.
- CSS – used to develop the color scheme, stylings, fine layout details, fonts and typography, and more. It may also be used in conjunction with CSS preprocessors like SASS or LESS in order to make the process quicker.
- JavaScript – A highly comprehensive development technology that is used to implement the interactive features you desire into your website. Many popular web design trends rely on JavaScript to be implemented, due to its extensive collection of libraries and plugins.
- Design tools like Adobe Photoshop – useful in order to design page layouts for a basic idea of the layout’s visuals.
- UI tools like Figma – used to implement strong UI/UX principles into your website’s design to make it easier for visitors to browse your website.
- A basic sense of layout aesthetic – a creative sense necessary for someone who’s work is a mix of technicality and creativity.
The skills mentioned above are some of the most basic ones that are expected from frontend developers. Besides HTML, CSS, and JavaScript, they are also expected to know how to create amazing web designs with great UI flows, before developing them for various types of websites. That is because if a frontend developer is skilled in all of them, they will be able to deliver a better user experience via their websites.
What is Backend Development?

Now, coming towards backend development, let’s look at the often overlooked side of the frontend vs. backend debate. While frontend development deals with the client side of your website, the backend development deals with the server side. These developers use their skills and technical expertise to ensure that the frontend works the way it is supposed to, and the features and functions of the website operate smoothly.
Backend development duties can include:
- Developing various site operations
- Creating and managing databases
- Developing and operating APIs
When we talk about backend, what does it bring to mind for you? What elements does your mind conjure up you hear the term backend of a website? Well, a backend of a website consists of an application, a server that hosts that application, and a database that is linked to it. The backend is designed to be hidden from the end users, yet essential for the website the work as expected. Think of it like the engine of a car. Many people are unaware of how an internal combustion engine works, yet they know that without an engine, the car won’t run.
What Do You Need to be a Backend Developer?
In order to be a backend developer, you need to have the following skills.
- Expertise in Python, as backend developers often use Python libraries like Django, Flask, NumPy and more to implement high-end functions into your website.
- Expertise in Java, as it is a popular backend technology that is used by many developers in implementing popular Java frameworks within your website.
- Skilled with Ruby, another popular programming language used by backend developers to quickly develop web apps. It is also quite popular with fullstack developers, as Ruby contains everything you need to create a website, especially high-traffic ones.
- An innate ability to tackle and solve problems inherent in the backend domain. This includes issues found during debugging your own implementations.
- Skilled in .NET framework. This is especially useful if you are working on a website that is developed using the .NET environment.
- Skilled in various database technologies, both SQL and NoSQL based options, like MongoDB, Google Firebase, SQL Server, MySQL, Oracle, and more.
- Skilled in different PHP frameworks commonly used in web development nowadays.
- Expertise in version control tools like Git and debugging tools.
These are just some of the most popular of skills required to be a backend developer. However, one thing to note here is that every backend developer does not need to be well-versed or highly skilled in every technology. If they are an expert in .NET, then they do not need to be an expert in Java.
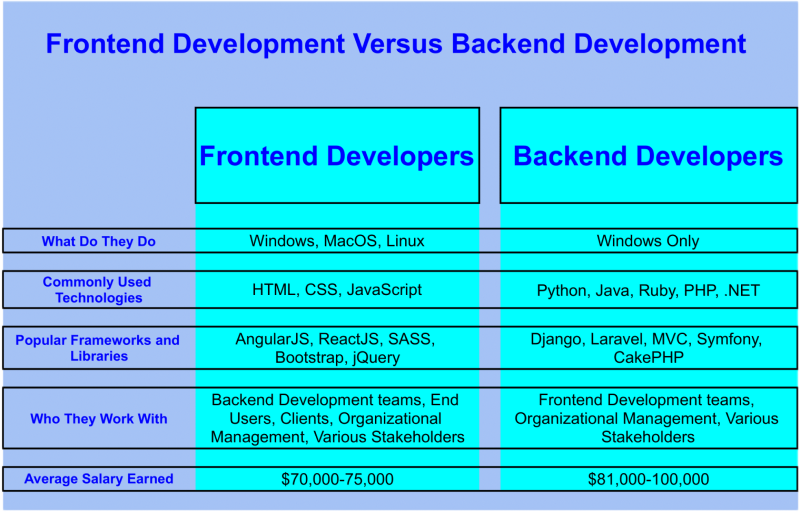
Frontend vs. Backend Development – How Are the Two Different?

Now that we have discussed what frontend and backend development entail, what do you think about the frontend vs. backend? How do you differentiate between the two halves of the web development world?
Want to know what is the difference between frontend and backend web development? Read on.
To start with, we already know that for any website to work, it needs both frontend and backend development. The frontend would consist of the visual part of that website, while the backend would consist of the site’s core functionality.
In both cases, the developers need to be highly skilled, and strong in communication, in order to develop an amazing, highly functional product. So, how are they different?
- Frontend and backend developers work on different aspect of a website
- Frontend development has more of a creative aspect, while backend is more technical
- Due to the inherent technicalities of the field, backend developers usually earn more than their frontend counterparts do. However, the technologies you use also play a role in deciding your salary.
- They use different sets of tools, techniques, and technologies.
These are just some of the most basic differences between frontend developers and backend developers. However, while there are more factors that define the two roles distinctly, the factors above are the ones used by the majority of people to differentiate between the two roles.
Fullstack Development – Is it the Best of Both Worlds?

We have spent a large portion of this article talking about how frontend development and backend development are two distinct roles in web development. Yet there are technologies that have combined the two into a single entity.
This tech-stack, for lack of a better word, is called fullstack web development. Essentially, fullstack development consists of all the aspect of web development, including both backend and frontend. Practitioners of this art follow a novel approach to web development, where instead of mastering a single aspect of web development; they are skilled across the board.
For example, an average fullstack developer would be skilled in frontend technologies like HTML/CSS and JavaScript, backend technologies like Java or Python, and databases like MySQL or MongoDB. And while it takes longer to be a skilled fullstack developer compared to a frontend or backend developer, the result is a one-man team who can create an entire website alone.
Types of Fullstack Development
Many different tech-stacks are considered suitable for a fullstack development classification. However, there are a few that are more popular, and are often referred to by their own names rather than as fullstack.
These tech-stacks include:
- MEAN Stack – It consists of MongoDB, ExpressJS, AngularJS, Node.js and JavaScript.
- MERN Stack – It consists of MongoDB, ExpressJS, ReactJS, Node.js, and JavaScript.
- Ruby on Rails – It consists of JavaScript, Ruby, SQLite, and Rails.
- Django Stack – It consists of JavaScript, Python, Django, and MySQL.
Of the tech-stacks mentioned above, the MEAN and MERN stacks are two of the most popular fullstack development options in the world. In fact, according to Statista, the technologies that make up these two stacks are some of the most used web frameworks globally, as of 2022.
Therefore, if you are looking to move over into fullstack development, choosing MEAN or MERN stack as your preferred option is a great place to start.
Conclusion
Web development is a vast field. And despite the advent of smartphones and apps, web apps and websites are still one of the most important tech solution a business can have. Understanding what is the difference between frontend and backend web development can help you create better, more robust websites for you or others.
Generally, the frontend vs. backend is often debated among those who are unclear about the aspects of building a website. However, if you follow the tips and info above, you will find it to be a simple and straightforward guide to understanding what it takes to build a beautiful, well-functioning website.
FAQs
| What is better, frontend or backend? As they are both important aspects to developing websites, it depends on what part of this website-building process interests you more. If you prefer designing and planning layouts and interactions, then frontend is the better choice. Otherwise, backend is the right option for you. And if you love both, you can opt for fullstack development. |
| What is the basic difference between frontend and backend? Frontend deals with the visual side of a website, while backend deals with the hidden, core functionality that makes the website work the way its expected to be. |
| What is harder, frontend or backend? That depends on your inclination. Depending on what you do, you might feel as if one or the other aspect is harder. However, considering that backend is more technical than frontend, it is considered to be the harder of the two generally. |
| What language is mostly used in frontend? JavaScript and HTML/CSS are the most commonly used languages used in frontend development. |
