Table Of Content
Find Out Which JavaScript Front-end Framework is a Developer’s Favorite Nowadays
Vue.js and React are two of the most popular frontend JavaScript development technologies nowadays. Combined with Angular, they have been battling for the top spot in the “most loved by developers” category for years now.
It is this rivalry that has resulted in one of the most highly contested topics among frontend developers recently – Vue vs. React. And while each has its own merits, as well as a dedicated following of people of swear by them, let’s discover which one caters to the needs of businesses the best today.
Vue.js vs. React – Why Do Developers Love Them So Much?

Professional web development services today use various JavaScript libraries and frameworks to make their websites look and perform well. And they especially love Vue.js and React, due to the array of functionalities and benefits they provide for a developer.
Some of the best features common to them both, which makes them so popular among end-users and developers both, include:
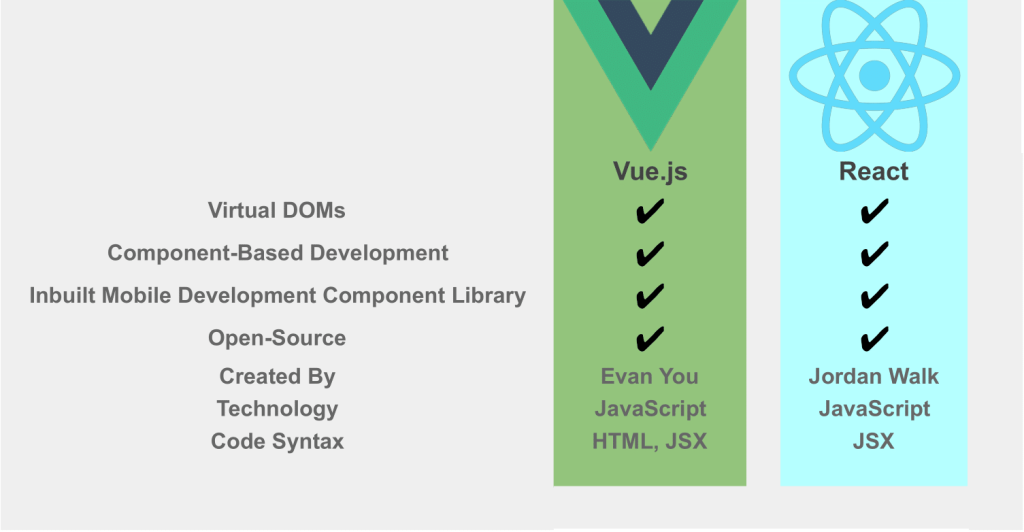
- Virtual DOM
In regular DOM, when an object is changed on a page, the whole page needs to be refreshed. However, virtual DOM only re-renders that specific object, saving time and other resources that heavy regular DOMs generally use.
- Code Reusability Due to Component-Based Development
Both Vue.js and React have an extensive collection of components that allows them to reuse code, which improves the productivity of their developers. And with no need to create redundant code for every functionality, the turnaround time is quicker too.
- Official Dedicated Library for Mobile App Development
While React offered dedicated mobile development functionality already, Vue.js had its developers waiting for it for a long time. Recently however, Vue too added the necessary libraries needed to build mobile apps easily.
- Completely Open Source
The most important factor however, for the huge popularity of both React and Vue, is that they are both completely open source. That means developers can create their own tools and functionalities as they see fit, without any issues.
Popular Use Cases That Demonstrate the Merits of Both Sides of Vue vs. React Debate
While the debate for Vue vs. React may be a hot topic, both of these have successful use cases that are used to showcase the capabilities and flexibility of each individual frontend technology. And considering that both of them are considered the pinnacle of JavaScript tools available for developers, it’s no wonder that large enterprises use them for their own development projects.
Frankly, no matter which of them suits you better, React.js and Vue.js are two of the most popular development tools used by everyone from .NET development experts to web and mobile app developers. Let’s take a look at some of the most popular of these examples.
Use Cases for React
Some of the most well-known products developed using ReactJS include:
- Netflix
Use Cases for Vue.js
Vue.js isn’t far behind. In fact, it too boasts some great use cases to show off its abilities.
- Gitlab
- Statista
- 9GAG
- Behance
- Trivago
A Little Background On These Popular JavaScript Frameworks
Now that we have established that both of these JavaScript frameworks and tools are great in their own rights, let’s take an in-depth dive into each of them, and discover what pros and cons they bring to the table.
Let’s begin.
Vue.js

Let’s start with Vue.js. The younger of the two top JavaScript tools, it was released in 2014. It’s an open-source JavaScript framework that uses HTML as its default rendering syntax. However, it can be modified to use JSX just like React.
Some of it key benefits include:
- It has a comparatively easy learning curve, making it friendly for newcomers.
- The framework is well documented, which is available on their website. That makes it easier to navigate issues.
- It is used quite extensively by frontend developers, making for a rich support environment.
- Based on JavaScript with component-based development model, it is an elegant development technology.
React

React.js is the older of the tools. Released a year earlier than Vue, it first came to prominence in 2013. However, one of the biggest misconceptions people have about React is that it is a JavaScript framework.
In reality, React.js is a JavaScript library developed by Facebook and Jordan Walk. Some of its popular benefits include:
- Just like Vue.js, React has a huge user base, which makes it one of those development tools with a rich support community.
- Similarly, with code reusability a big part of React with its component-based development, it allows for an enjoyable development experience.
- Most importantly, React has an innovative rich packaging system, which makes it easier to create and deploy top-tier products every time.
Vue vs. React – What Differentiates the Two Top JS Development Tools?
Vue.js vs. React is a debate that often boils down to the finer details between the two, as they are arguably quite evenly matched. However, there are a few differences between the two JavaScript-based development tools.
Let’s begin.
- To start with, the first difference is the type of development tool they both are. While Vue.js is a JavaScript framework, React is a JavaScript library.
- The second difference, is how each of them renders their content to the DOM. React.js uses JSX exclusively, while Vue.js uses HTML templates by default. However, you can change that to JSX later.
- The last, and one of the biggest differences, is the amount of pre-built functionality each of them gets by default. In React’s case, the company itself just maintains the architecture, DOM handling protocols, and component handling. Everything else is custom-built by developers in the community.Vue.js on the other hand, has all of its core functionalities built by the company themselves.
Reading these cons may help you argue that these difference make Vue.js seem like the better option between the two, with a healthy mix of in-built and pre-built tools for the convenience of both expert and new developers.
Comparison of Factors Between Vue and React
Now that we know the pros and cons of each side in this Vue vs. React debate, let’s take a look at the factors that can help you choose between the two options easily. Moreover, let’s see how both Vue.js and React.js compare within these factors.
You’ll often see many software outsourcing and development agencies offering their services, where they highlight a specific development stack or tool as proof of their expertise. For web development, knowing the factors that actually matter in choosing the right development tool will help you choose the right service provider should you need to hire one.
Maturity of The Product
Maturity of the product you want to use is one of the most intrinsically basic factors. Most of the time, the longer the product has been in the market, the better it is. That is because the company has often had a longer time to identify and resolve any issues.
Some of the issues often associated with using newer or less mature products include:
- Software bugs or other invulnerabilities
- Less support/ small to no development community for help
Now in the case of Vue vs. React, both these technologies are almost the same age, with barely a year between them. And in the years since then they have been improved even further to bring them up to date with what consumers and developers today. And it is that same drive for improvement and excellence that has made them the go-to JavaScript tools to develop top tier products like Facebook or Gitlab.
The Popularity of Usage and The Community Support
When we talk about Vue vs. React, one of the most important factors we consider is the popularity of each of these options among its users. Because the more popular something is, the more it is used by the people in its target market.
First, let’s consider its popularity among developers. According to a 2020 study conducted by the State of JS shows that react is slightly more popular among developers compared to Vue.js. It has been there for longer, and has integrated with a lot of established development practices, and has even seen widespread use among .NET development professionals.
Moreover, while both React and Vue.js rank high in developer satisfaction, Vue.js still lags a little behind when it comes to widespread usage, like React enjoys. Similarly, the community for React on GitHub and Stack Overflow is far larger for React than it is for Vue.
However, that is changing fast as more and more people are being drawn towards the lightweight yet highly functional framework of Vue.js.
Speed of Development and the Costs Associated
Development speed is a critical factor today when we talk about a developmental technology. The quicker and easier it is to use a tool to create and deploy a project, the better it for the company as well as the consumers.
Similarly, you need to find the JavaScript framework that gives you the best balance between development speed and cost efficiency for your project.
That is why, barring the technical expertise of your chosen developer, both Vue and React have approximately the same speed of development. The reason for that is that both have an array of additional libraries and tools to help make the process faster. Therefore, the preference between Vue vs React is mostly down to individual developers themselves.
Similarly, the costs too depend on the experience of your developer, as well as their geographical location and more. You will commonly see that businesses hire a .Net developer or a React developer from Asian or eastern European countries, where the cost of living, and hence the wages, are lower than the US on average. However, on average, React developers usually earn an average of $80-100 per hour due to its higher popularity, while Vue.js developers average around $60-80 per hour.
Availability of Tools
The availability of additional tools to help developers with their work is an important factor that plays a huge part in what JavaScript tool they choose for their project. that is because they make the development process easier, quicker, and more streamlined.
For React, there is a third-party took called create-react-app which helps developers boost the speed of processes such as app development, scripting, and adding dependencies. That makes using React easy for developers, making it popular among the professionals.
Vue.js also has a CLI tool called Vue-cli, which aids in quicker product creation for users of Vue. The benefits of using this tool include:
- Ready-to-use structure
- Pre-installed configurations
- All necessary base files needed to develop a Vue.js project
Flexibility in Usage
Flexibility is one factor where the Vue vs. React debate has a solid winner. While React and Vue both center around the UI, React provides support for building UI components easily but doesn’t allow for state management.
That is where Vue.js takes the mark, as it contains tools that allow developers to create complete apps easily, including:
- Using Vuex to manage the states of the app, something that React lacks.
- Vue Router which is used to manage URLs for the app
- Vue.js Server-Side Renderer, a tool which is uses to render the codes written for the app’s server-side implementation.
This not only makes Vue.js easier to use for developers, it also makes it more robust and functional compared to React when building small or large applications.
Supports Mobile Platforms
This is a factor where react had an edge over Vue.js for a long time. Using React Native, developers can create mobile apps that are cross-platform for use on both iOS and Android, on a JavaScript base. And while iOS has better support for React, but Android is rising to the challenge rapidly.
Vue on the other hand uses NativeScript, which is used to build mobile apps using XML, JS, and NativeScript.
Some of the main differences between the two include:
- NativeScript is easier for a developer, especially someone new to the world.
- NativeScript allows for quick and direct access to each native platform’s API
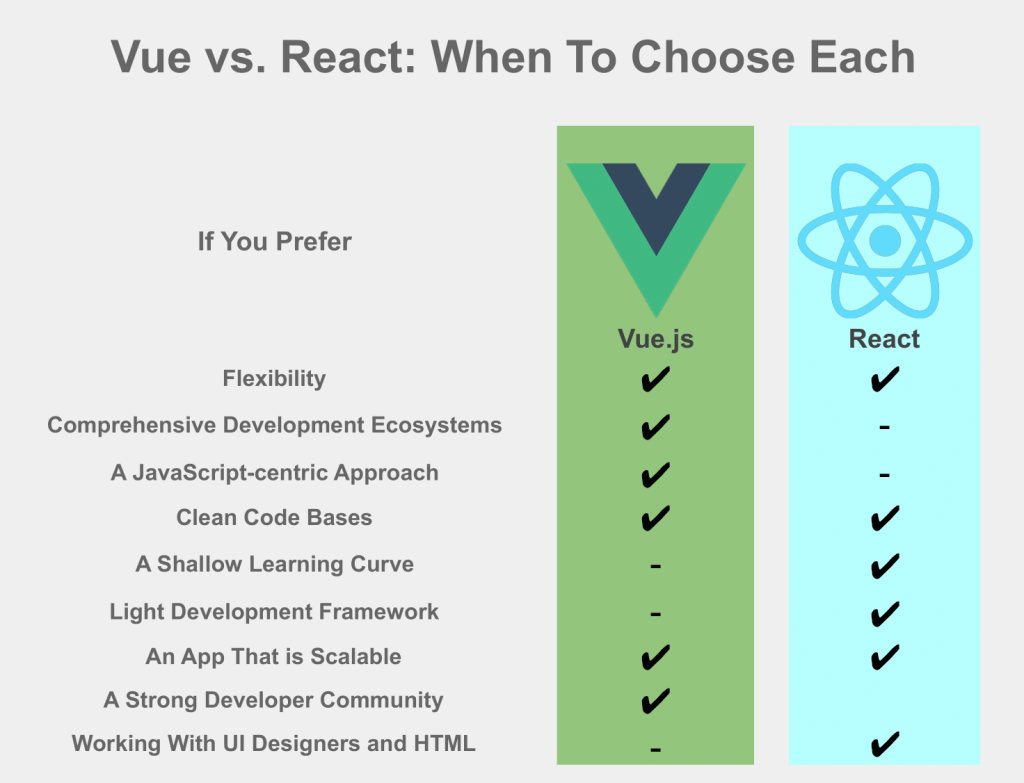
How Can You Know Which of Them is The Right One for You?
In the Vue vs. React debate, choosing the right one can be difficult, especially when both of these tools are so evenly matched. You can use them both to build a variety of applications, including web apps, UI component, and more.
The table below lists all the factors that play a part in helping developers choose the perfect tool for you.

To Conclude
Both Vue.js and React are powerful JavaScript development tools that can be used to create robust and comprehensive web-based solutions to their customers. Moreover, they can even provide you with the capabilities of extending those services to other platforms with support for mobile apps gaining steadily.
So, if your choice of development tool fits your requirements, then it is the best tool for you, no question. But if it fails to deliver what you require of it, then no matter what you chose in Vue vs. React, it will be the wrong choice for you.
FAQs
| Which JavaScript tool is better, React or Vue.js? Both Vue.js and React are two of the best JavaScript tools available nowadays. However, your requirements can make one or the other seem better in that specific scenario. |
| Is React a JavaScript framework or a library? React is often considered a JavaScript framework by many. However, it is actually a library used for building UI is JavaScript. Built by a former developer from Facebook called Jordan Walk, it is still maintained by the social media company today. |
| What makes Vue.js better than React for larger web apps? The reason Vue is better than React for larger web apps is because most of its functionality is written by the Vue developers themselves. That makes all the required functionality available right out of the box, without needing to create custom features from scratch. |
